Utilizar un video como elemento principal de un diseño web es muy difícil, requiere de planificación y suele necesitar desarrollar ambos a la vez, en este artículo hay buenos ejemplos y consejos.
Un video es una manera perfecta de presentar un producto y para promocionar eventos o películas. Cada vez son más los que utilizan un video como elemento principal, en parte gracias al uso de HTML5, tecnología con la cual es más fácil diseñar webs accesibles que incluyan videos u otros formatos multimedia.
Mejores Ejemplos de Videos en el Diseño Web
A continuación 5 ejemplos de paginas que utilizan videos como elemento central de su diseño y han resuelto a la perfección todos los problemas que puede conllevar.
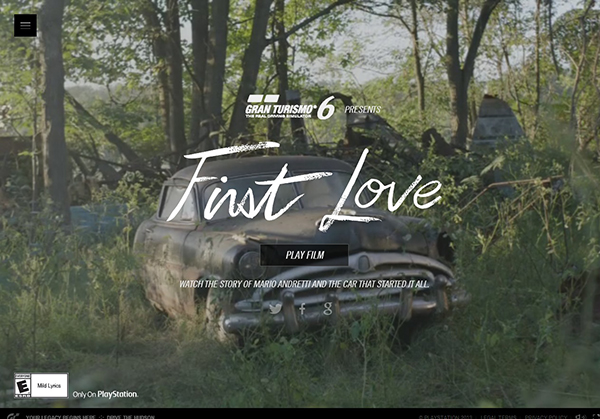
1. Gran Turismo 6 – First Love

Interesante pagina web tipo documental que cuenta la historia de Mario Andretti y el coche con el que comenzó todo.
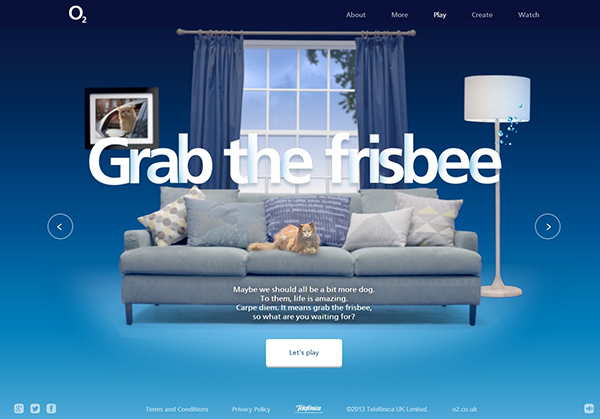
2. Bemoredog

Buenísima y original publicidad de O2 (Telefónica) en Reino Unido, el mensaje principal es Bemoredog (se más perro). Cada sección de la pagina es original y cuenta con vídeos en cada una de ellas.
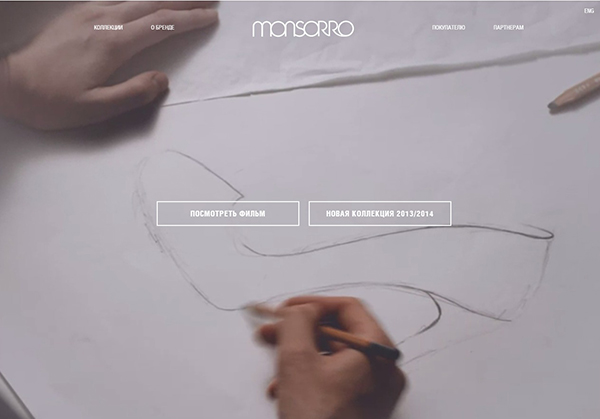
3. Monsorro

Monsorro es una tienda de zapatos que utiliza un video tipo anuncio como presentación. Al entrar un pequeño extracto del video se carga al instante sin tener que esperar mientras se tiene la opción de ver todo el anuncio o entrar a la web.
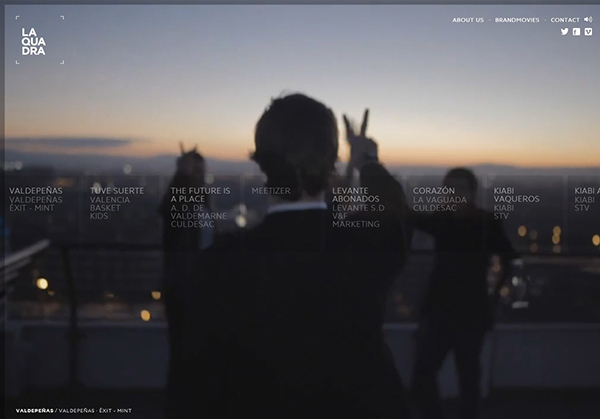
4. La Quadra

La Quadra es un estudio audiovisual de Valencia que utiliza su sitio web como un portafolio. La pagina principal destaca un video de presentación de su trabajo.
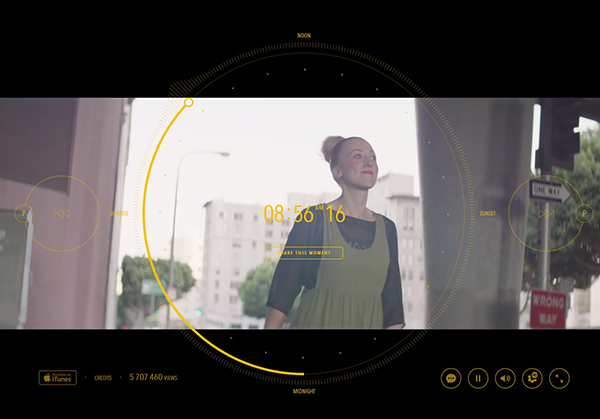
5. 24 Hours of Happy

24 horas de video musical para promocionar la canción «Happy» de Pharrel Williams, es un trabajo colosal por parte de la agencia y el resultado es increíble en interacción. El usuario tiene tanto control sobre el video que hasta puede cambiar de protagonista en cada momento del mismo.
Consejos y Mejores Prácticas para utilizar Videos en una Web
Un video implica movimiento y sonido, es el elemento multimedia más completo que hay (sin considerar los interactivos) y al igual que utilizar una gran imagen de fondo en un diseño web es necesario que el video cumpla una serie de características para no arruinar el sitio.
1. Hacerlo visible y accesible
Un video largo y de gran calidad requiere de una buena conexión, hacer un trabajo excepcional para que nadie pueda verlo no tiene sentido, hay que ofrecer alternativas para garantizar el acceso al contenido.
2. Evitar el Loading
Si el video es el elemento principal no debe cortarse por problemas de conexión mientras se esta viendo y a nadie le gusta esperar viendo una pantalla con una barra cargando ya que no dice nada.
3. El usuario debe tener el control
La decisión de ver el vídeo es del usuario, hay que evitar la tentación de utilizar restricciones como obligar a registrarse para acceder al contenido que en este caso seria obligar a ver el video para acceder al sitio. Para garantizar dicho control:
- Navegación: La navegación debe estar siempre presente y no debe interferir con el video.
- Interfaz del video: Se debe poder parar, quitar el volumen, poder seleccionar el instante que se desea ver, mostrar el tiempo de duración y poder saltar, entre otros.
- Redes Sociales: Debe ser fácil de compartir.
¿Que sitio web te ha gustado más? A mi el de O2 de Telefónica me parece el mejor. No te olvides de compartir y comentar.
[polldaddy poll=»7685065″]