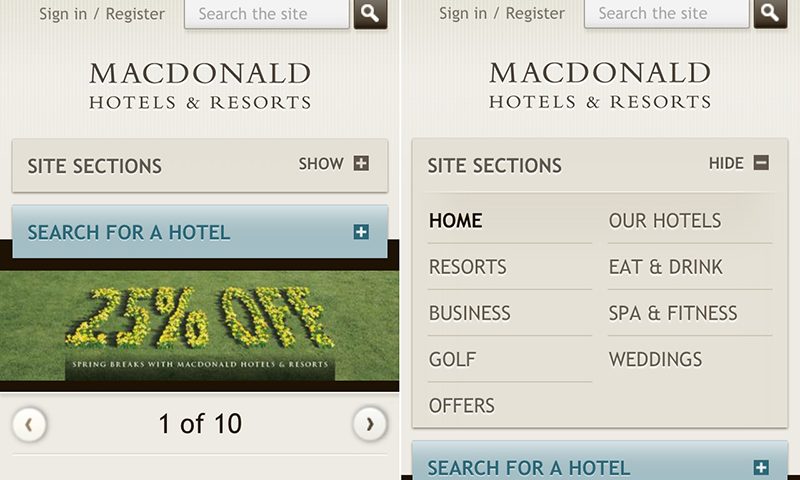
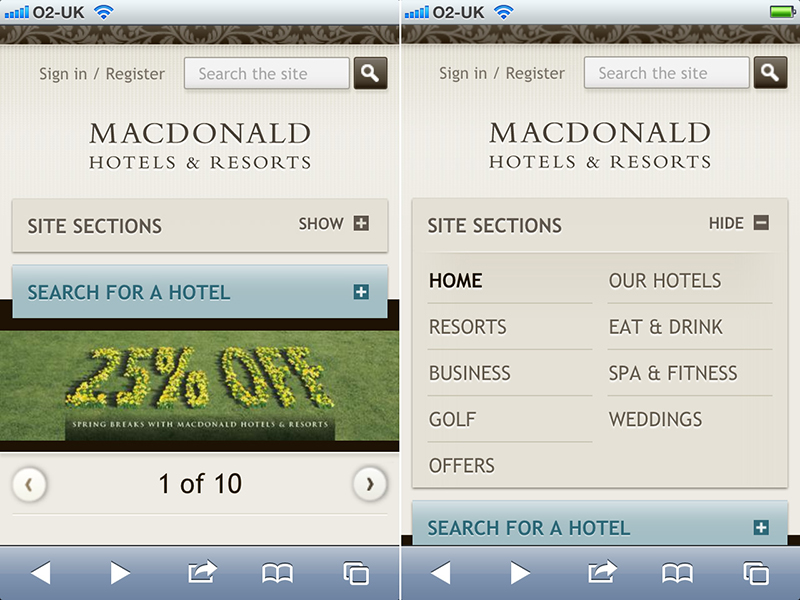
La navegación de un sitio web es uno de los elementos principales de su diseño para garantizar una adecuada experiencia de usuario, por ello los menús adaptativos son la mejor solución, garantizan la accesibilidad desde todos los dispositivos.

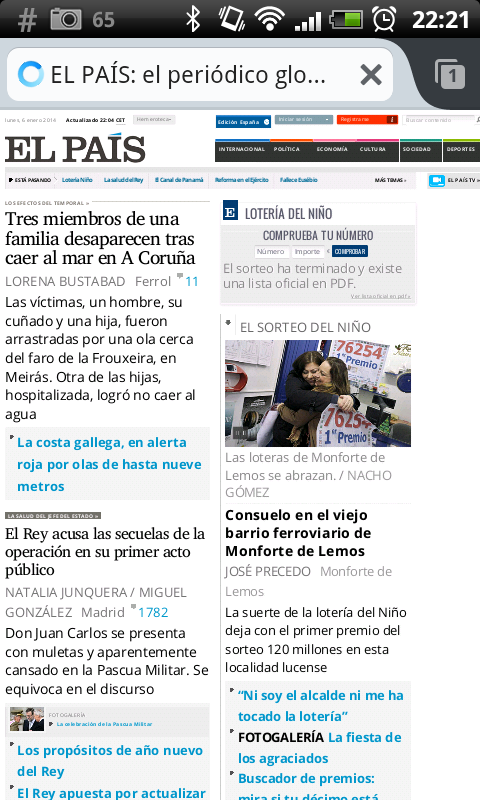
Hay muchas maneras de garantizar una adecuada navegación en un dispositivo móvil, una de las más lógicas recomendadas es utilizar botones grandes, pero todo se arruina si el sitio no se adapta a la resolución de la pantalla, como en la pagina web de El País donde el menú principal es claro, reconocible y lo suficientemente grande, pero no sirve de nada si no se redimensiona para el móvil:

Las soluciones más populares de menús adaptativos las podemos encontrar en los siguientes artículos de Brad Frost, donde comenta y explica detalladamente cada ejemplo:
Ambos son muy recomendables y dejan bastante claro que la solución perfecta no existe. Cada sitio es diferente y para ofrecer una buena navegación debe prevalecer el contenido por encima del diseño e incluso del menú principal del sitio para navegadores.
Los siguientes consejos te pueden servir como guía para garantizar la mejor experiencia de usuario posible:
1. Utilizar el Icono de Menú
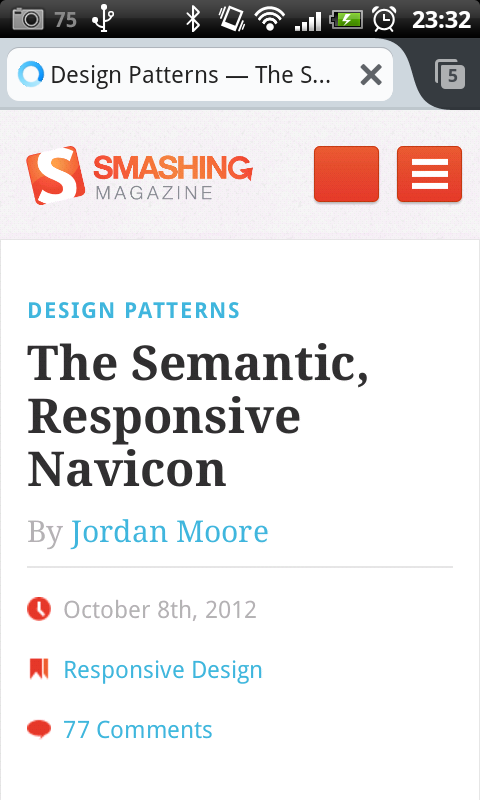
Gracias al cambio que ha realizado Microsoft hacia el «flat design» durante los últimos años muchos usuarios han aprendido a relacionar determinados iconos con funciones, por ejemplo el engranaje con las configuraciones. En la web hay un icono muy popular para indicar que hay un menú, este son tres barras horizontales que se pueden encontrar en muchos sitios.
Para aprender más sobre este popular icono en este artículo de Smashing Magazine hay ejemplos, teoría, recursos y consejos para aprender como utilizarlo a la perfección, además su sitio web es un ejemplo perfecto:

2. Favorecer la búsqueda
La mejor opción para tiendas online y sitios con mucho contenido es hacer que prevalezca la búsqueda, teniendo en consideración excepciones como periódicos y revistas donde las últimas noticias de cada categoría suelen ser lo más demandado.
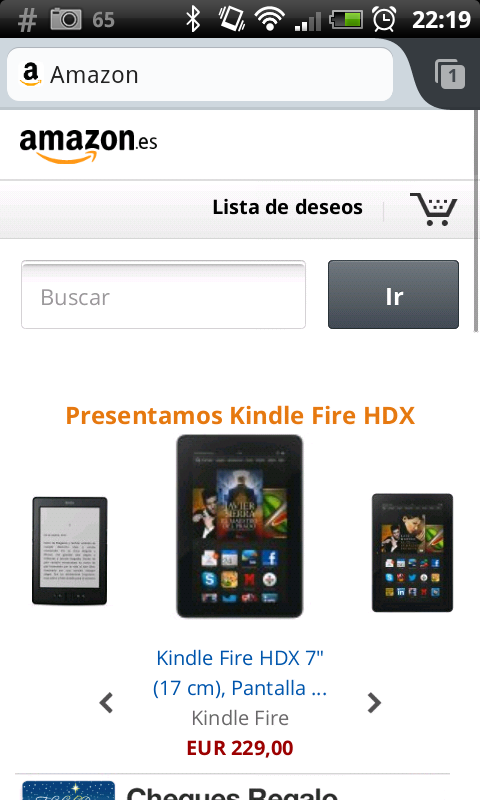
Si pensamos en un usuari@ que accede a Amazon, esta no quiere ver que hay en la portada, generalmente busca una información o producto concretos. Con una navegación amplia es difícil acceder a lo que busca, por lo tanto la búsqueda es una buena opción. Un buen ejemplo es Amazon:

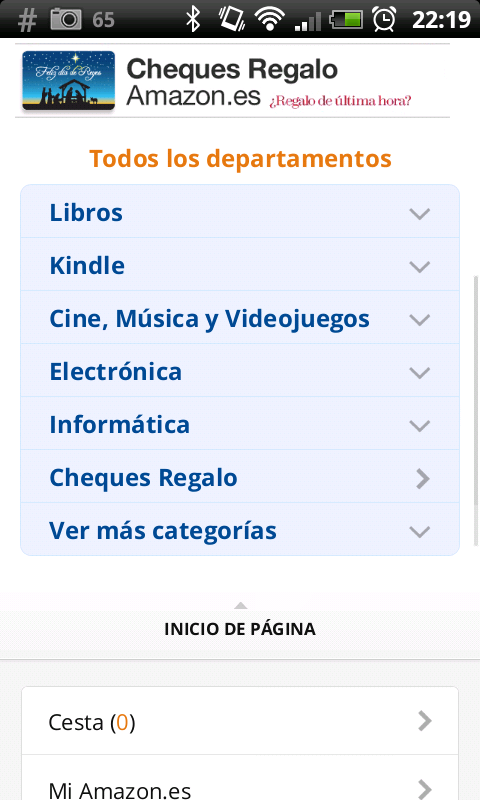
Si se continua navegando en la misma pagina se descubren el menú principal y el de usuario:

Un mal ejemplo
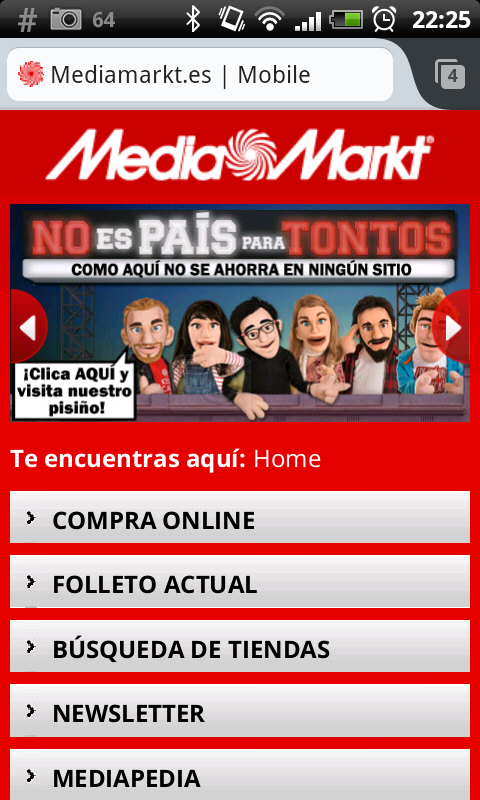
Un pésimo ejemplo de tienda online es la pagina web de Mediamarkt. Una vez se accede al sitio parece que funciona adecuadamente:

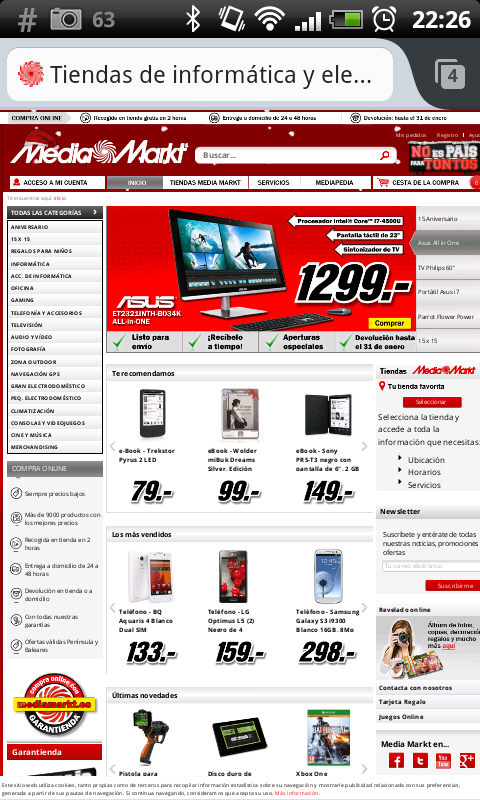
Pero todo es fachada, al seleccionar la opción de tienda online accedemos a la web convencional la cual es inaccesible desde un teléfono convirtiéndose en un «engaño» y una gran perdida de tiempo para el usuario.

3. Limitar el Número de Opciones y Aumentar el Tamaño
Uno de los motivos para hacer prevalecer la búsqueda en los sitios con navegación compleja es la dificultad que tenemos como usuarios para escoger si se nos presentan muchas opciones. Es recomendable reducir estas opciones a 6 y que estas sean visibles y fáciles de seleccionar con los dedos.
4. Implementar el botón de «Volver Atrás»
Aunque no este directamente relacionado con la navegación principal, contribuye. No todos los dispositivos/navegadores cuentan con el botón de volver atrás. Es recomendable implementar uno visible y accesible para facilitar la navegación al usuario.