Aplicaciones, extensiones y complementos gratuitos para comprobar que un diseño web es adaptativo directamente desde el navegador.

Es importante recordar que estas no permiten «ver» la experiencia de usuario que ofrece el sitio, solo se comprueba con un móvil en mano, navegando y utilizando la web que queremos analizar.
Aplicaciones y Extensiones para Google Chrome
1. Dimensions
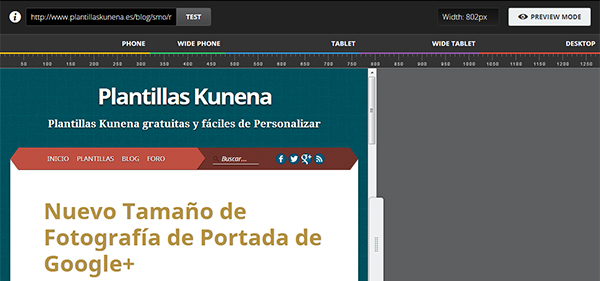
Extensión con la que comprobar si un sitio es adaptativo, incluso sitios que tenemos en localhost. Su funcionamiento es muy sencillo, disponemos de una regla que nos indica la anchura y una guía para desplazar y comprobar como se ve el sitio conforme reducimos su tamaño.

También tiene un botón que se llama Preview Mode con el cual podremos comprobar la vista de un diseño desde un dispositivo móvil y tablet.
2. Responsive Design Test
Mi extensión favorita para Google Chrome por su rapidez y sencilla interfaz, me permite comprobar de manera rápida y eficiente la vista de una web desde un dispositivo móvil y tablet sin muchas complicaciones y es más intuitiva que la anterior.

Como se puede ver en la imagen dispone de una pequeña barra de navegación superior con 4 iconos.
Complementos para Firefox
Con Firefox escasean los complementos y la mejor manera de probar un diseño adaptativo desde el navegador es utilizando Desarrollador Web > Vista de Diseño Adaptable.

Una vez le demos aparecerá un pantalla de fondo negro para darle a la web las dimensiones que queramos, utilizando las guías laterales y de la esquina o tamaños predeterminados.
Si te ha gustado este artículo no te olvides de compartir y de dejar tu comentario.

2 thoughts on “Comprobar si un Diseño Web es Adaptativo”
Hola, muy interesante el artículo. No conocía esas extensiones para chrome, ya estoy probando alguna de ellas.
Para Firefox está muy bien una de las opciones del complemento «Web Developer Tools».
En el menu Resize, opción «View Responsive Layouts» podemos ver en una nueva pestaña, las diferentes resoluciones para móviles, tablets, etc.. e ir añadiendo las resoluciones que queramos o descargarnos listas de diferentes dispositivos (teléfonos, tablets, …), muy recomendable.
Un saludo!
Gracias por tu comentario Pablo.