Añadir botones de Redes Sociales como Facebook Me Gusta, Tweet y Google +1 a Kunena y gratis es una característica demandada por los usuarios y que Kunena no trae por defecto. Después de ver que las únicas extensiones en el JED que solucionan el problema son de pago voy a explicar como añadirlos de manera gratuita y fácil.

En versiones anteriores de las Plantillas Kunena que ofrecía en esta web esta característica estaba incluida, pero la quite porque el método que voy a explicar ahora es más fácil.
Antes de empezar, decir que para este tutorial voy a utilizar AddThis, sino sabes que es recomiendo leer: Ventajas de Utilizar AddThis y el módulo Flexi Custom Code, aunque se pueden utilizar otros métodos, servicios y extensiones.
Flexi Custom Code permite añadir código personalizado en la posición de un módulo.
1º ¿Donde añadir los Botones?
La posición en la que se añaden los botones es muy importante ya que ayuda mucho a que nuestro contenido se comparta en las redes sociales.
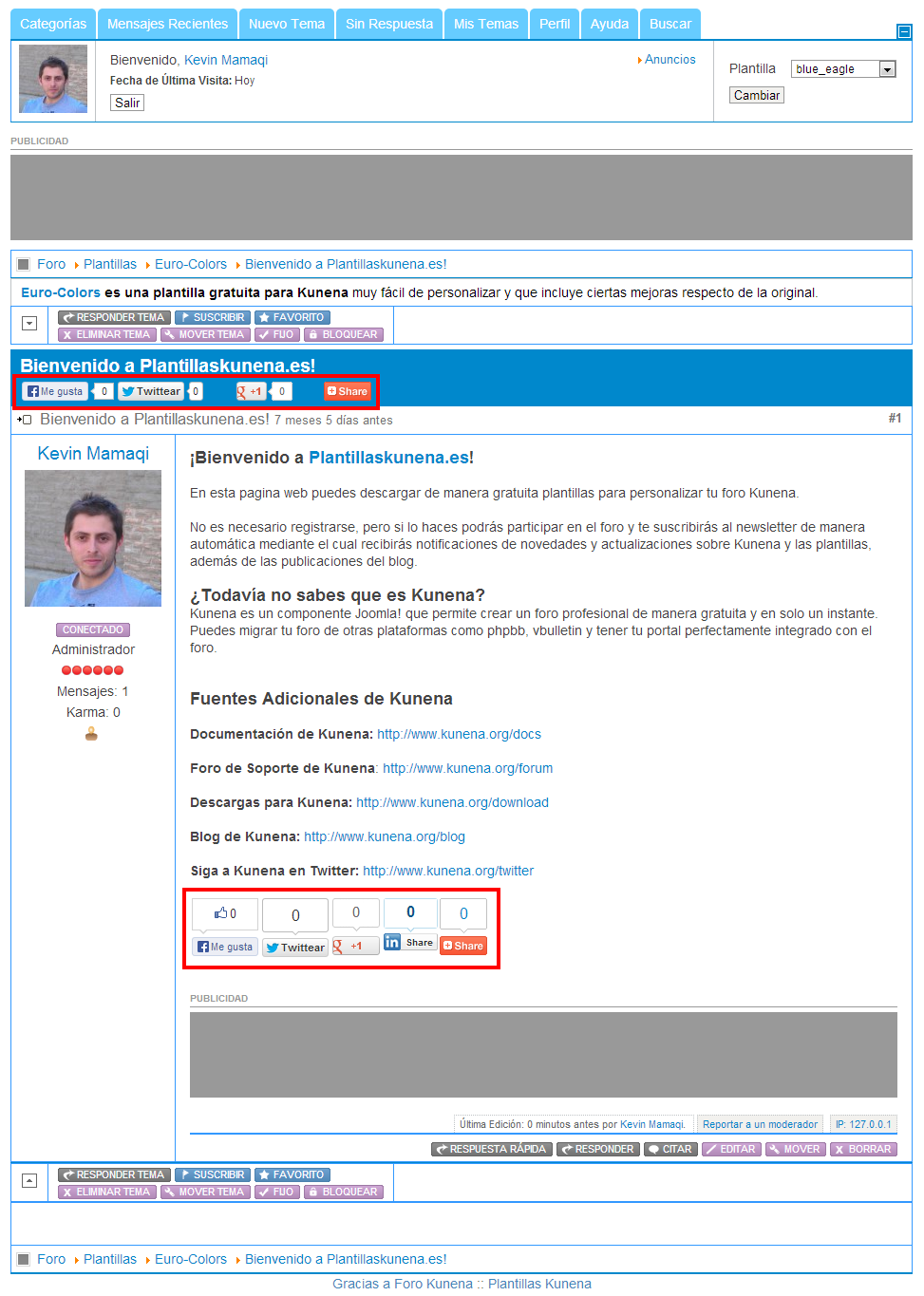
Yo recomiendo añadirlos solamente una vez (en el caso de Kunena) y lo más cerca posible del titulo o después del primer mensaje ya que es el más importante del tema. El resultado final sera el de la siguiente imagen:

2º Añadir Botones de Redes Sociales debajo del Título
Para ello Kunena trae por defecto una posición de módulo llamada kunena_topictitle creada específicamente para este propósito.
Para que queden como en la imagen hay que obtener el código de AddThis y pegarlo en Flexi Custom Code, después publicar el modulo en la posición kunena_topictitle.
3º Añadir Botones de Redes Sociales al final del Mensaje
Para publicar los botones al final del mensaje se utiliza una de las 3 plantillas ofrecidas en este sitio:
Todas incluyen la posición kunena_msg_bottom_# donde # es el numero del mensaje en que se va a publicar.
Para hacerlo se sigue el mismo procedimiento que en el ejemplo anterior. Primero hay que obtener el código de AddThis (el que se quiera incluir), después se introduce pega en el modulo Flexi Custom Code y se publica en la posición kunena_msg_bottom_1.
Es un método sencillo y rápido, el resultado se puede ver en la imagen de arriba.
No te olvides de compartir y dejar tu comentario.