Una web con presencia en redes sociales tiene referencias a estas mediante enlaces, botones, insignias, etc. Con WordPress es muy fácil poner estas referencias, pero si queremos tener un control mayor sobre el diseño y mostrar el numero de seguidores o fans, Social Count Plus es una de las mejores opciones.

Social Count Plus es un plugin que consulta diariamente el numero de seguidores que tenemos en diferentes redes sociales. Actualmente cuenta con soporte para: Twitter, Facebook, Google+, YouTube, Instagram, Steam, SoundCloud, Numero de posts y de comentarios, suele ser suficiente para muchos sitios.
El plugin se instala como cualquier otro de WordPress (video con tutorial sobre como instalar plugins en WordPress), incluye un widget y trae 3 pestañas con las opciones de configuración, diseño y la lista de shortcodes o funciones para utilizar en el contenido o en la plantilla directamente.
Mostrar los seguidores utilizando el Widget

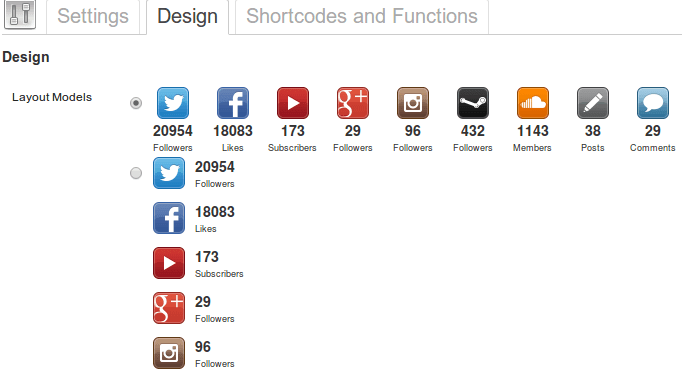
Una opción es utilizar el Widget para mostrar los seguidores, hay que publicarlo en el sidebar que queramos. El plugin trae algunas opciones de diseño que se encuentran en la pestaña Design.
Personalziar el Plugin con PHP Code Widget:
PHP Code Widget es otro plugin para WordPress, este permite ejecutar codigo PHP en un widget y con el podremos insertar las funciones de Social Count Plus y publicarlo en el lugar que queramos de nuestro sitio.
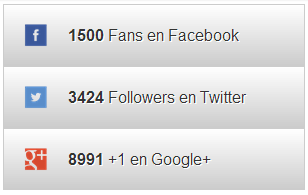
Con un poco de HTML y CSS podemos personalizar los iconos y el aspecto del numero de seguidores sin tocar la plantilla. Un ejemplo para utilizarlo seria el siguiente:
<div class="social">
<div class="facebook">
<a href="http://www.facebook.com/mipagina">
<span><b><span><?php echo get_scp_facebook(); ?></span></b> Fans en Facebook</span>
</a>
</div>
<div class="twitter">
<a href="http://www.twitter.com/mipagina">
<span><b><span><?php echo get_scp_twitter(); ?></span></b> Followers en Twitter</span>
</a>
</div>
<div class="googleplus">
<a href="http://plus.google.com/mipagina">
<span><b><span><?php echo get_scp_googleplus(); ?></span></b> +1 en Google+</span>
</a>
</div>
</div>
<style>
.social {
margin:0 auto;
padding:0;
width: 300px;
}
.facebook, .twitter, .googleplus{
width: 300px;
height: 60px;
background-color: #CCC;
background: -moz-linear-gradient(top, rgba(0,0,0,0) 0%, rgba(0,0,0,0.2) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,0)), color-stop(100%,rgba(0,0,0,0.2))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0.2) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0.2) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0.2) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(0,0,0,0) 0%,rgba(0,0,0,0.2) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00000000', endColorstr='#33000000',GradientType=0 ); /* IE6-9 */
border: 1px solid #CCC;
}
.facebook span, .twitter span, .googleplus span {
font-size: 16px;
font-family: Sans-serif;
margin-left: 40px;
text-shadow:1px 1px 0 #FFF;
}
.facebook a, .twitter a, .googleplus a {
display: block;
line-height: 60px;
color: #333;
text-decoration: none;
}
.facebook img, .twitter img, .googleplus img {
margin-top:18px;
margin-left: 20px;
width: 24px;
height: 24px;
float: left;
}
</style>
El resultado: