El diseño web interactivo puede considerarse el conjunto de acciones y detalles que permiten a los usuarios descubrir contenido y consumir información de una manera cómoda, agradable e incluso emocional. Desde hace unos años la aparición de HTML5, junto con CSS3 y Javascript ha supuesto el renacimiento de la web interactiva, la cual antes se hacia con flash, tecnología que ha quedado anticuada para la web.

Día a día crecen el numero de webs y la competencia es mayor, un caso hipotético en el que dos sitios ofrecen la misma información, la interactividad de uno puede suponer una gran ventaja competitiva.
Los sitios de eventos, productos, películas y/o estudios de diseño son los que disponen de los efectos más visuales y atractivos, pero no tienen porque ser los más interactivos. En una web desde un simple enlace hasta los efectos de una galería de videos son elementos interactivos y la importancia (jerarquía) que tiene cada uno la determina el contenido.
A continuación 10 ejemplos de diseños cargados de interacción, con música, vídeo, imágenes y más:
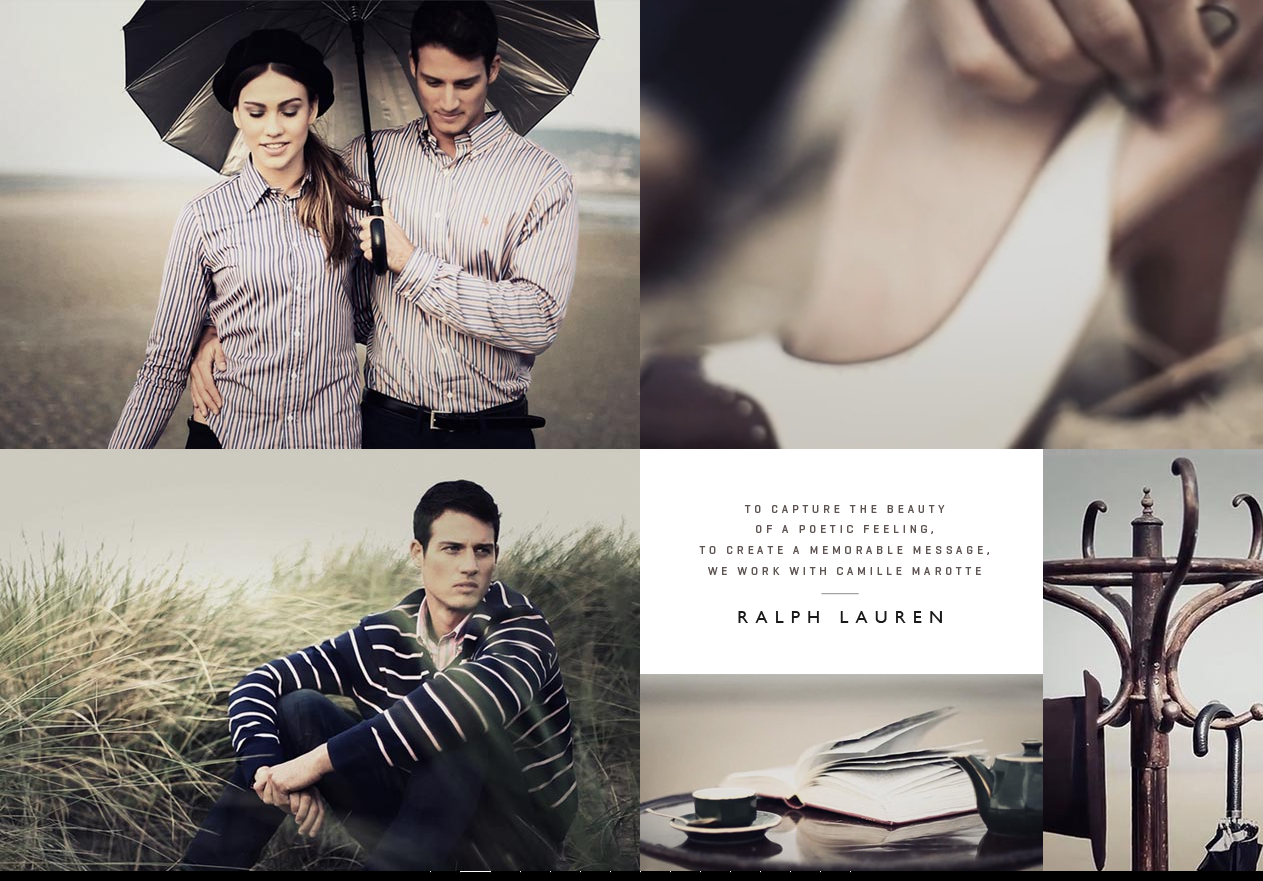
1. Blacknegative
Un estudio de diseño formado por todo tipo de diseñadores, de sonido, web, directores… y dedicado principalmente a la publicidad. El simple hecho de ofrecer un diseño horizontal hace que resulte llamativo, pero el conjunto de detalles que tiene cada una de sus paginas es lo que realmente hace de este un claro ejemplo de buen diseño interactivo.

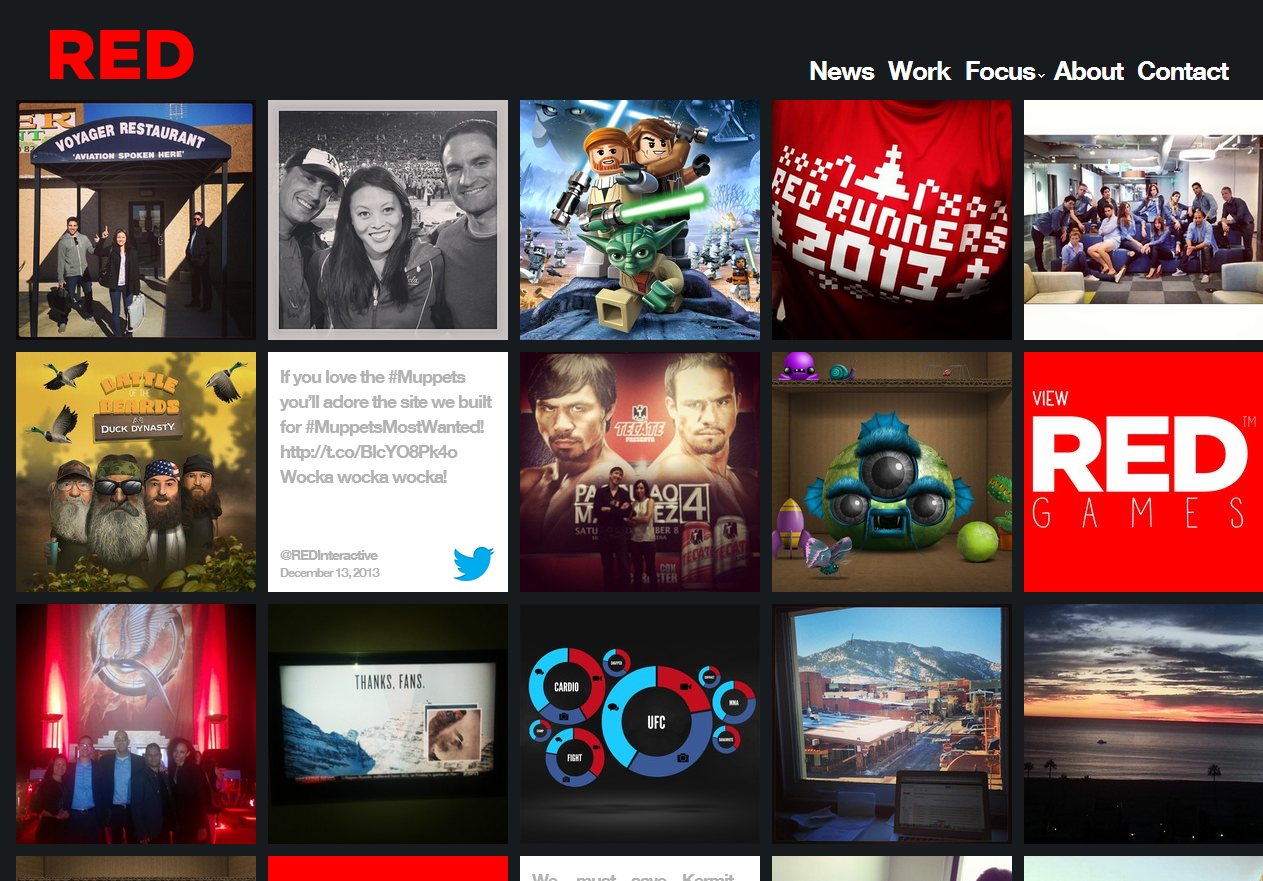
2. Red International
Se define como una agencia digital que ofrece soluciones en estrategia, publicidad, juegos, web, aplicaciones y más. Su web destaca por una experiencia de usuario única acompañada de buen contenido porque sus trabajos son también muy buenos.

3. NKI Studio
Nki es una empresa de post-producción creada por realizadores para realizadores que buscan un alto valor añadido en términos de efectos especiales. Su web es básicamente un gran portafolio que cuenta con un diseño muy atractivo e interactivo. Es del mismo diseñador que Blacknegative.

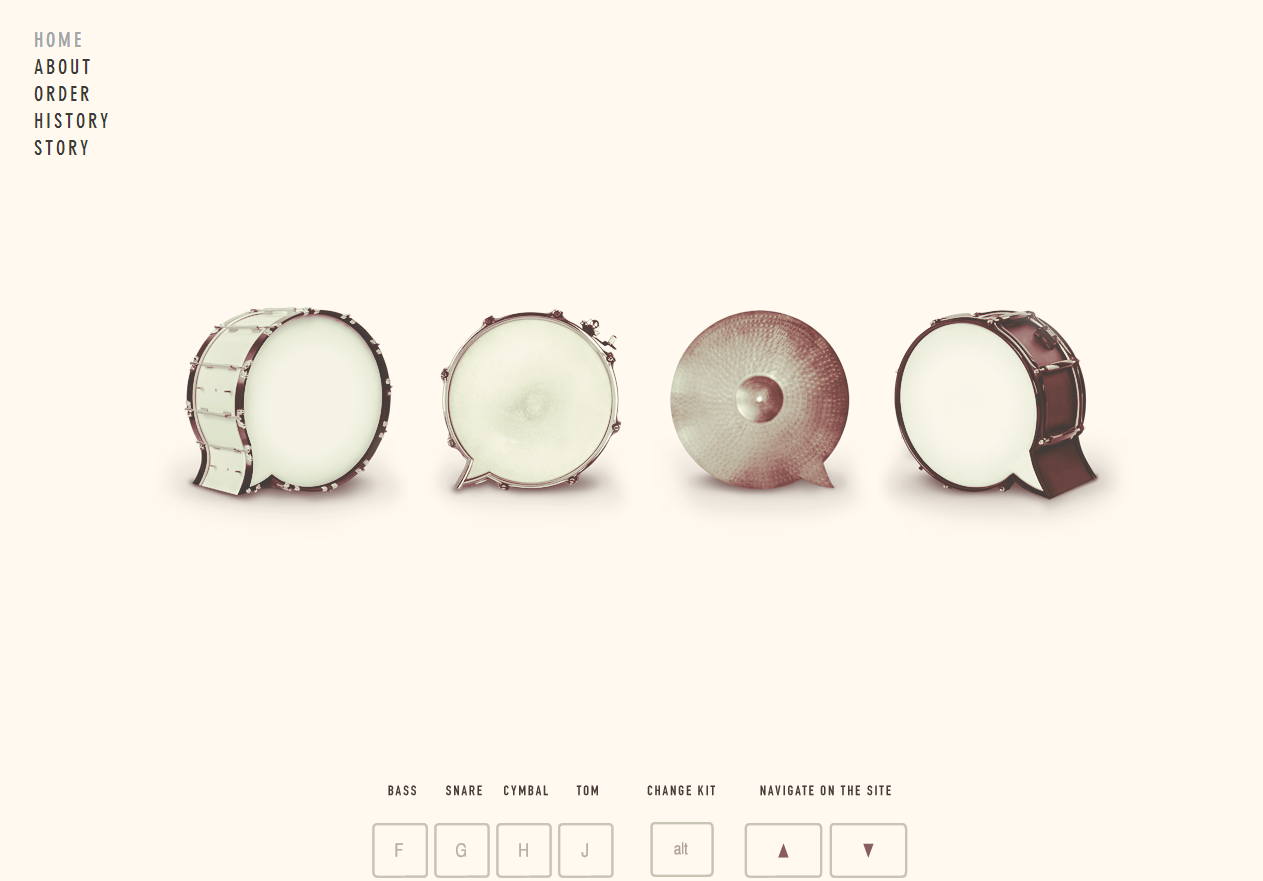
4. Beatbox Academy
Algo sencillo como hacer sonar 4 tambores con el teclado y un efecto parallax sencillo y bien ejecutado hacen de esta web un sitio agradable y atractivo.

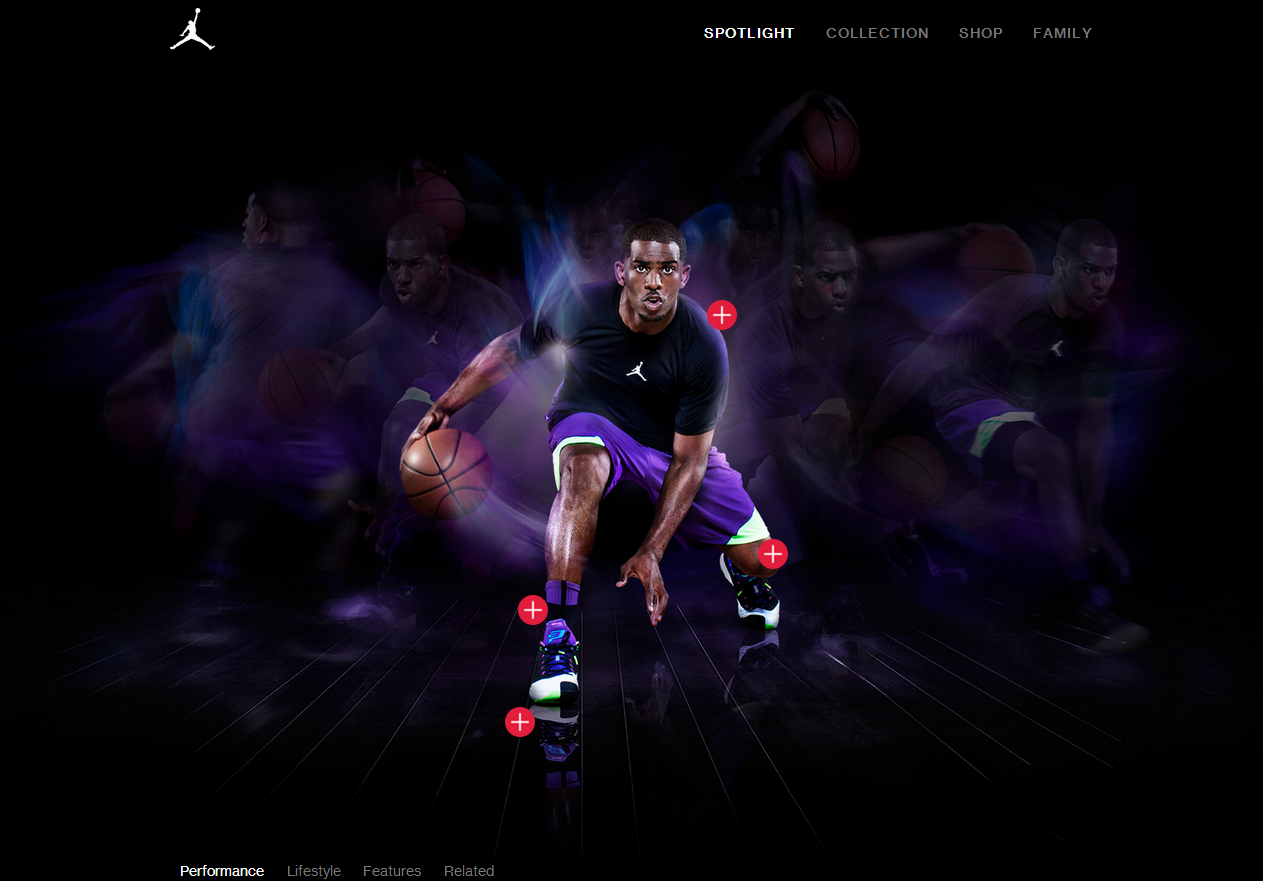
5. Jordan
La imagen, los detalles de la portada y hasta de los productos, las transiciones y efectos convierten esta web un buen ejemplo de como hacer a un producto atractivo desde el ordenador.

6. Mahédine Yahia Portfolio
El mejor portafolio de un diseñador que he visto, con tan solo 20 años ofrece un diseño único y no solo en lo «general», cada elemento del portafolio esta muy bien diseñado.

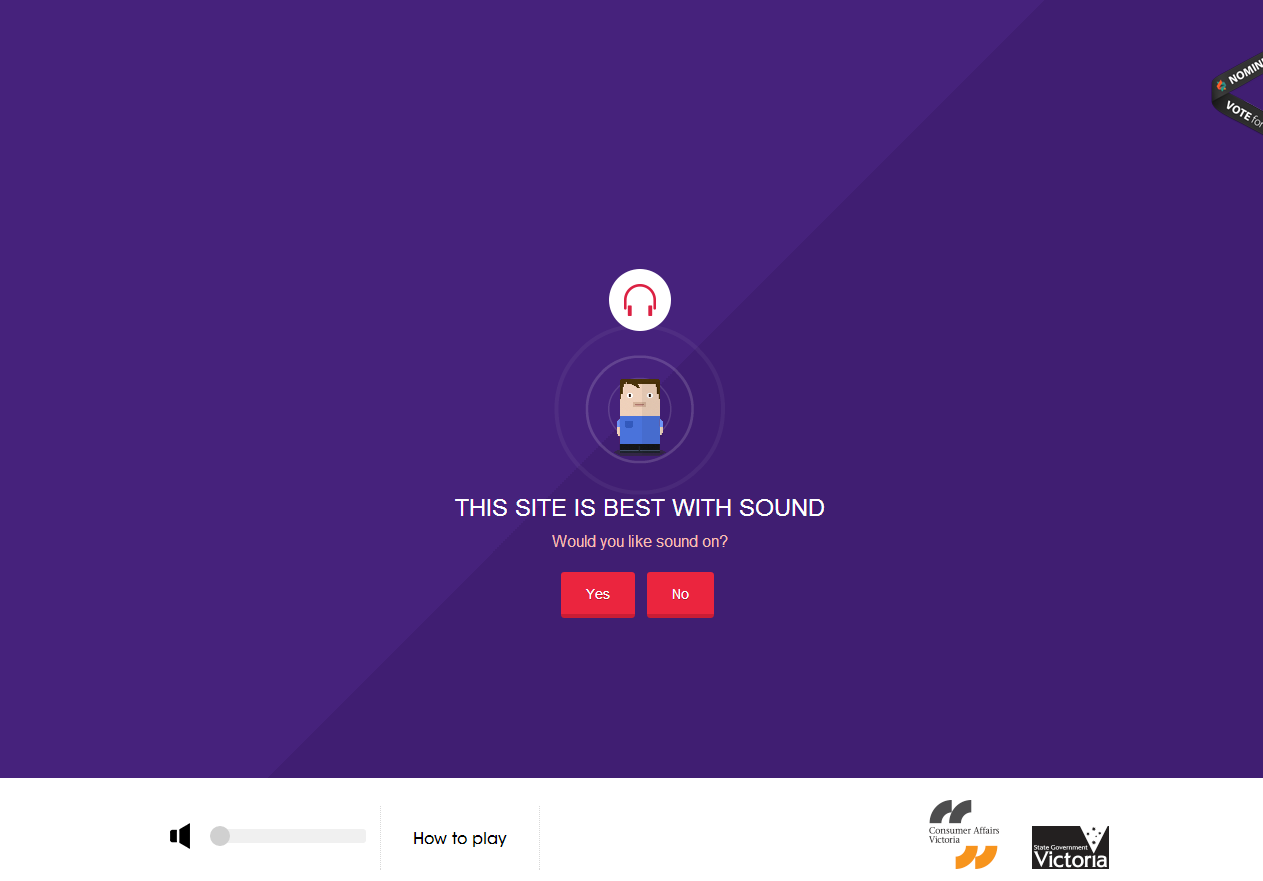
7. Party for your rights
Esta curiosa web es un juego que tiene como propósito explicar a los habitantes del estado de Victoria (Australia) sus derechos como consumidores.

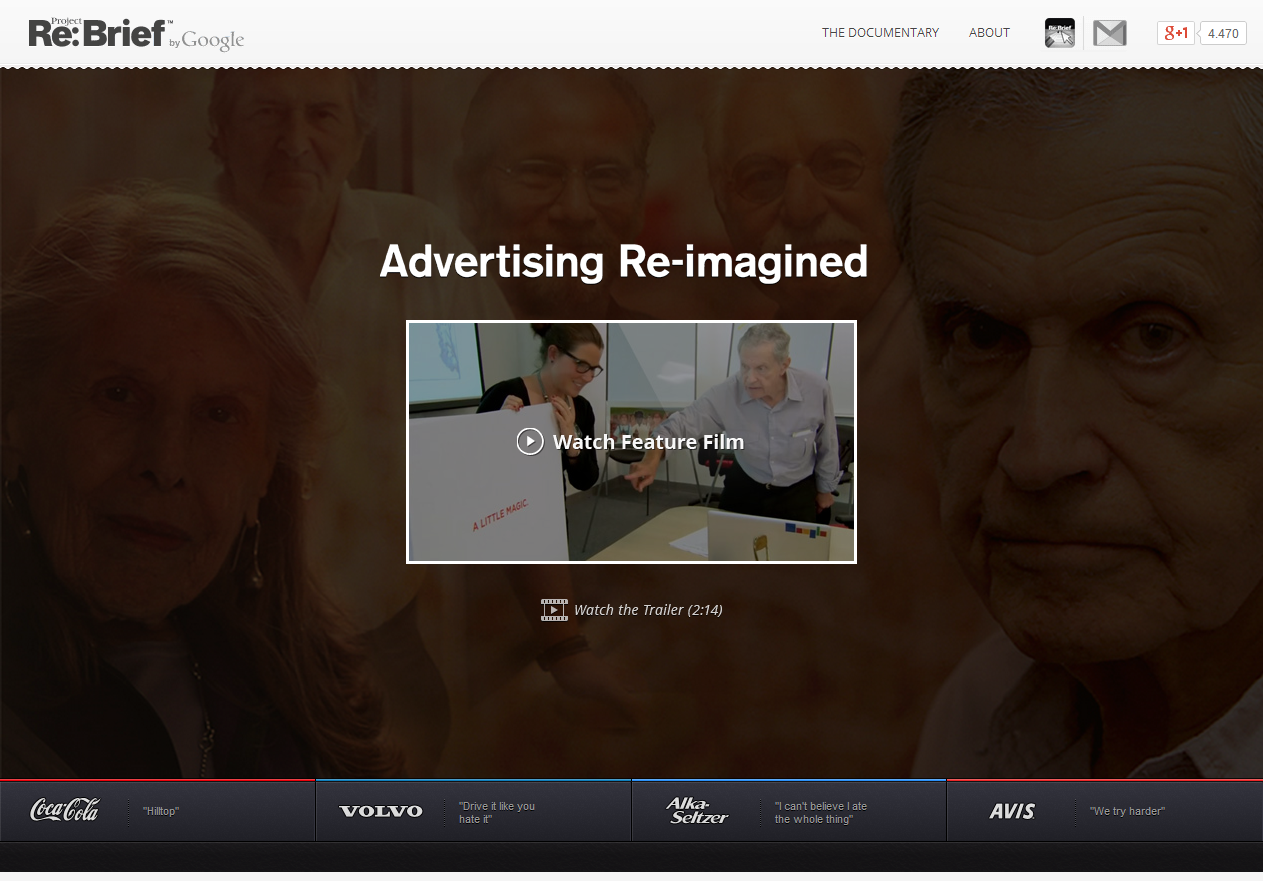
8. Project ReBrief de Google
En este proyecto/documental Google reúne a los creativos de los anuncios más iconicos de Coca Cola, Volvo, Avis y Alca-Seltzer para recrearlos con la tecnología del siglo XXI.

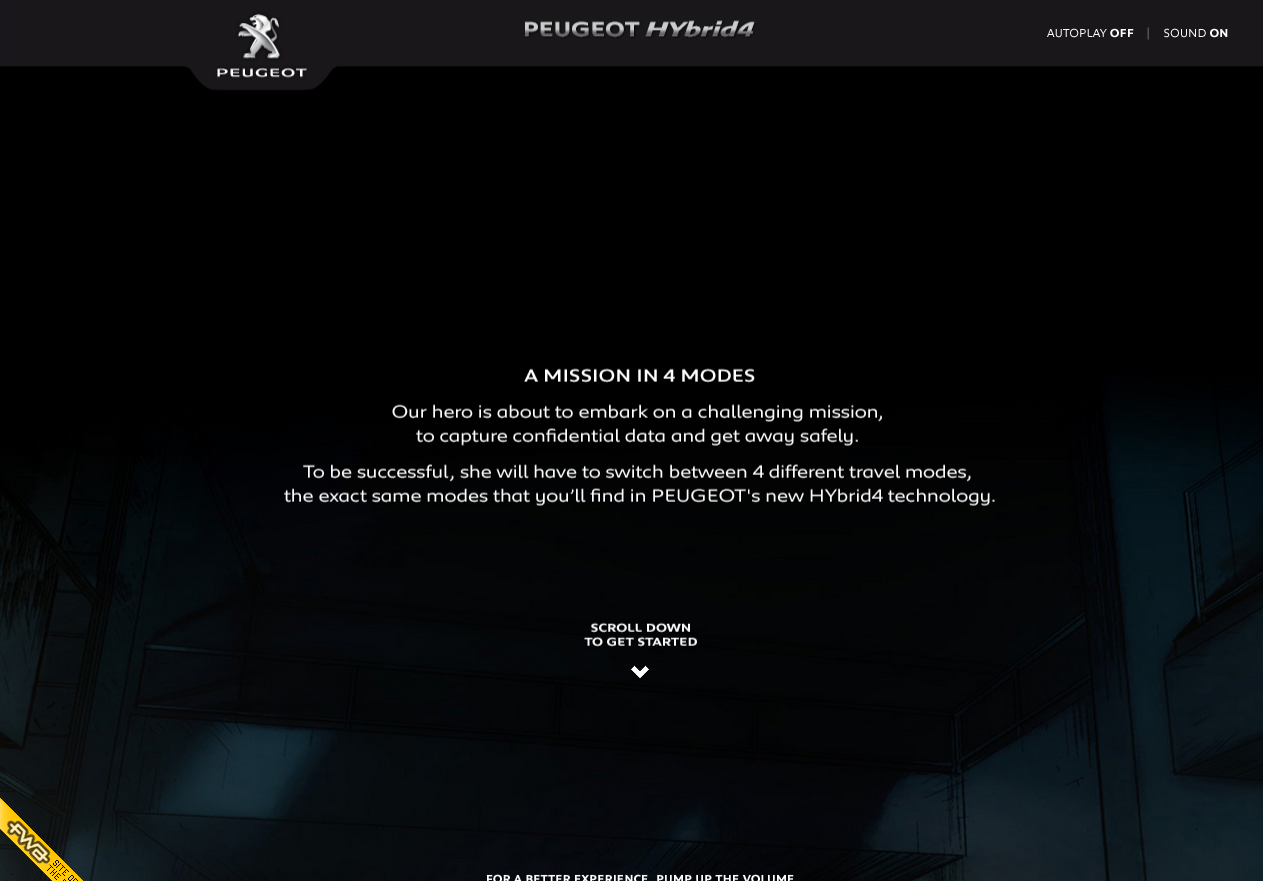
9. Peugeot HYbrid4
Más que una web es una historia en donde la imagen y el sonido tienen un gran peso.

10. Guía de App Galaxy de Google
Para finalizar otra web de Google, esta cuenta con un efecto Scroll en donde un cohete recorre el espacio hasta llegar a determinada información. El diseño es muy agradable y llamativo. La web es una guía para desarrolladores de aplicaciones.

¿Cual te ha gustado más? A mi Proyect ReBrief y RED, no te olvides de compartir y comentar.
