Los formularios son un elemento común de la web que a ningún usuario gusta rellenar, es por ello que optimizarlos adecuadamente es muy importante.

Antes de comenzar hay que entender que es un formulario web y Wikipedia lo describe muy bien:
«Un formulario web dentro de una página web permite al usuario introducir datos los cuales son enviados a un servidor para ser procesados. Los formularios web se parecen a los formularios de papel porque los internautas llenan dichos formularios usando casillas de selección, botones de opción, o campos de texto.»
Un formulario web no es una interfaz de usuario, forma parte de ella. Un diseño bien ejecutado implica que tanto la estética como la funcionalidad del formulario deben ayudar al usuario y a la web a conseguir un determinado objetivo, por ejemplo: registrarse o realizar una búsqueda.
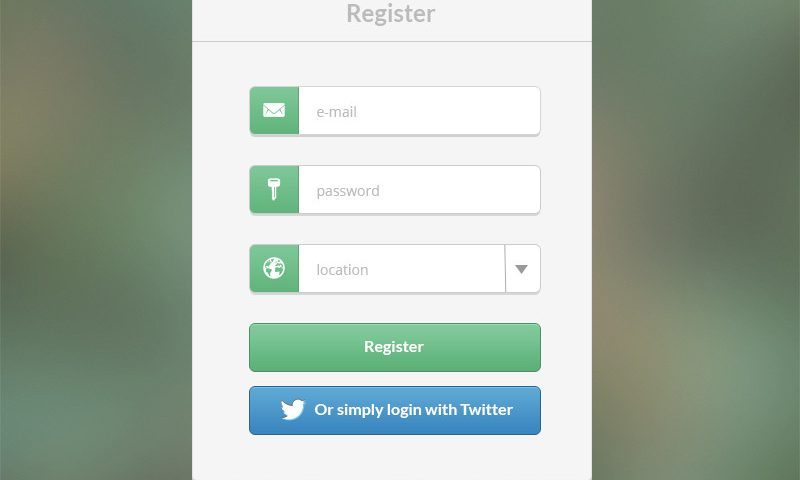
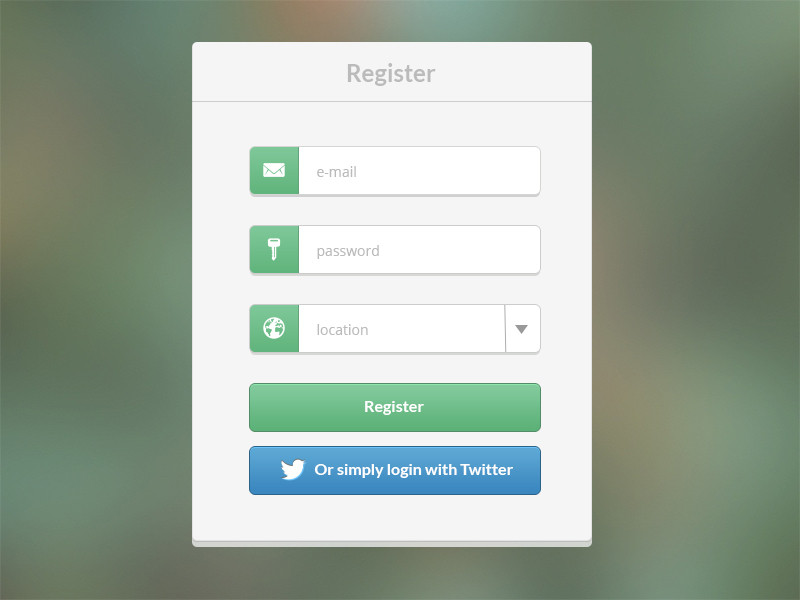
Diseño de un formulario web:
Es lo primero que el usuario ve de un formulario, por lo tanto el aspecto visual y estético del mismo es sumamente importante. Un buen diseño aporta grandes ventajas.
- Claro y conciso: Son dos cualidades que encajan en todo diseño, sea de producto, gráfico o web. Para conseguirlo en un formulario web suele bastar con otorgar orden y armonía a los diferentes campos.
- Familiar: El diseño del formulario tiene que ser acorde con la UI de la web y además recordar a otros formularios que el usuario haya rellenado con anterioridad.
- Atractivo: No solo mejora la estética general de la web, también hace que resulte menos costoso para el usuario rellenar el formulario.
Funcionalidad de un formulario web:
La funcionalidad de un formulario web más allá de cumplir con su función principal, por ejemplo, enviar un mensaje de contacto o finalizar una compra, debe ayudar al usuario a rellenarlo adecuadamente.
- Todo el mundo se equivoca, si un usuario ha rellenado 7 campos de un formulario y uno no valida, no merece tener que volver a rellenar todos.
- Notificar de los errores automáticamente, validar la información conforme se va introduciendo.
- Tener los campos etiquetados adecuadamente evita confusión y errores.
- Utilizar HTML5 para los input mejora la experiencia de usuario en dispositivos móviles y tabletas.
- Tener memoria, recordar los datos introducidos anteriormente evita realizar tareas repetitivas.
- Tooltips con soporte conforme se va rellenando.
- Señalizar en que fase se encuentra y cuanto queda para terminar mejora la experiencia de usuario.
- Utilizar autocompletar en los campos que se requiera.
Centrarse en reducir el tiempo que tiene que invertir el usuario es una de las mejores guías a la hora de crear y diseñar un formulario web.