Con la aparición y gran popularidad de los smartphone han aparecido muchas empresas que se dedican al desarrollo de aplicaciones, algunas tan famosas que tienen su propia web para hacer una mejor promoción del producto.
Estos temas WordPress para Aplicaciones estan diseñados especialmente para mostrar y promover aplicaciones.
Consejos para diseñar un sitio web para una aplicación:
- Accesible desde un dispositivo movil: Caracteristica basica y obvia, especialmente en un sitio dedicado a aplicaciones moviles.
- Utilizar el movil como marco: Mostrar la aplicación mediante gifs, un video o imagenes siempre utilizando como marco un telefono movil ayuda a que los usuarios entiendan más rapido de que trata el contenido del sitio.
- Una sola pagina: Los diseños de una sola pagina con efecto parallax son populares desde hace algun tiempo, en un sitio web para una aplicación movil puede dar muy buen resultado y los efectos se pueden extender mediante HTML5 y CSS3 a tablets y telefonos.
Si necesitas ayuda para escoger e instalar un tema adecuado, o buscas un diseño personalizado no dudes en contactarme. Diseño y desarrollo páginas web y temas WordPress a medida.
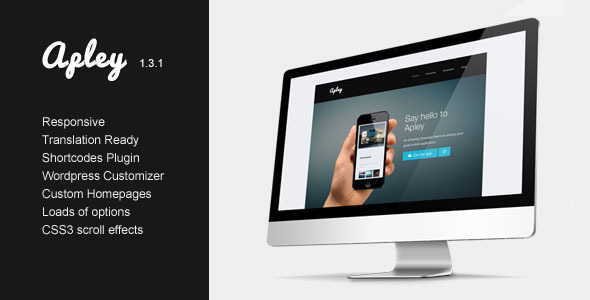
01. Apley

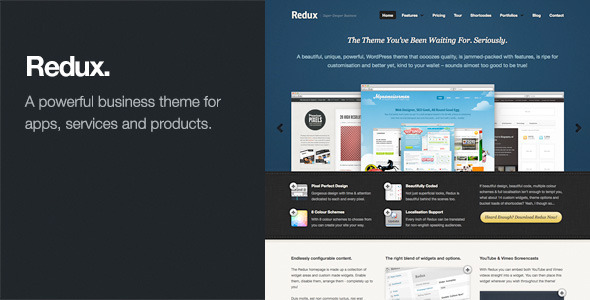
02. Redux

03. Koncept

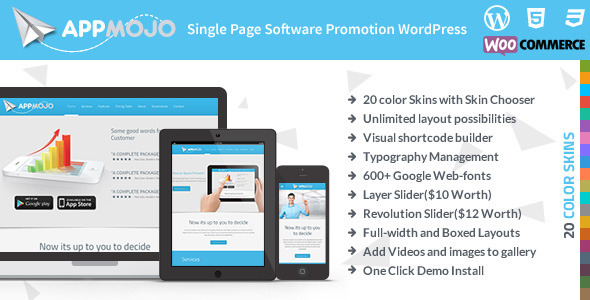
04. App Mojo

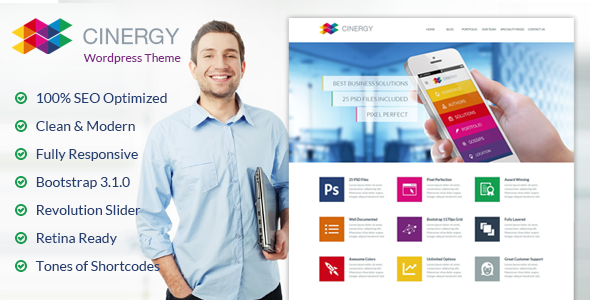
05. Cynergy

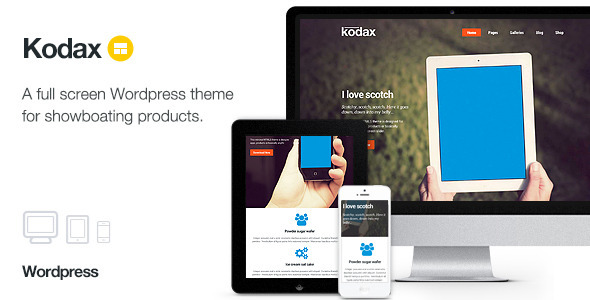
06. Kodax

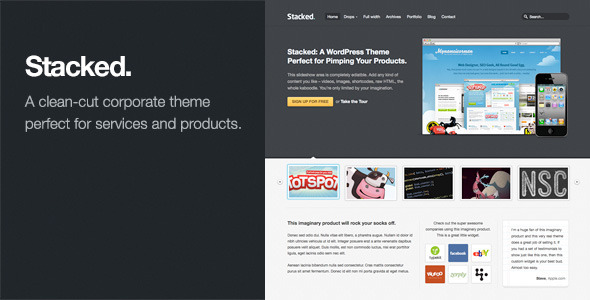
07. Stacked

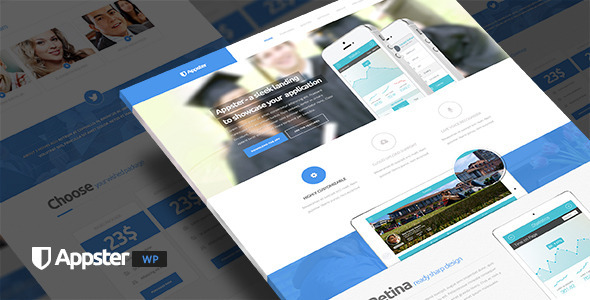
08. Appster

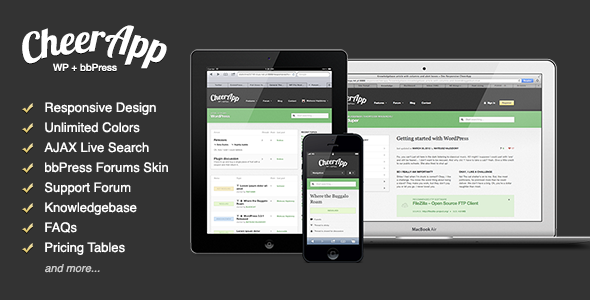
09. CheerApp

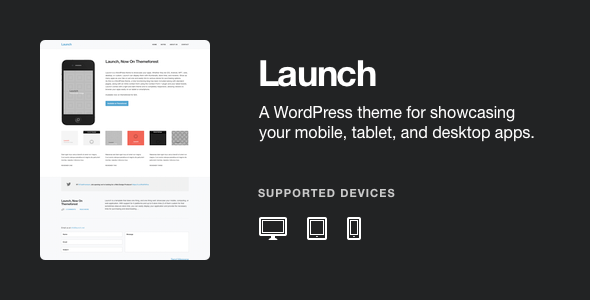
10. Launch

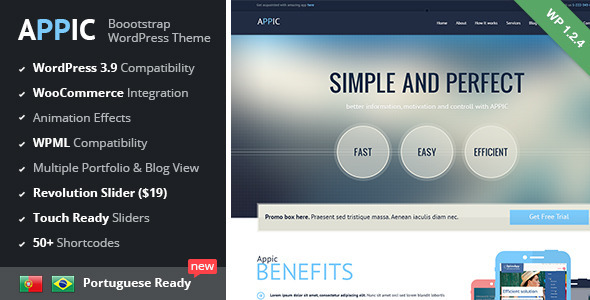
11. Appic

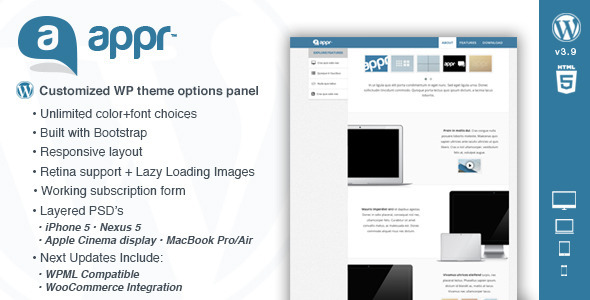
12. Appr

13. Cayse

14. Roboto

15. MyApp

16. Grizzly

17. Hype

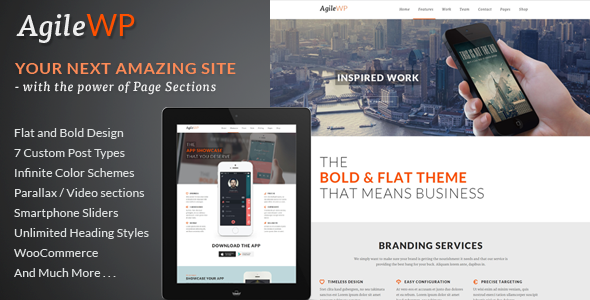
18. Agile

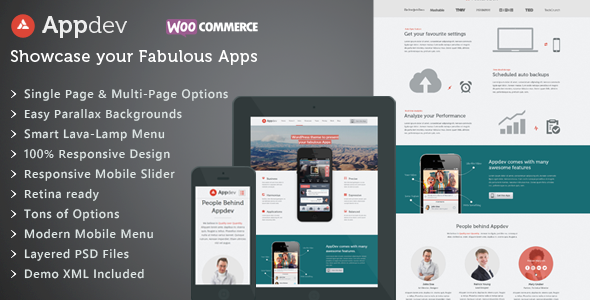
19. Appdev

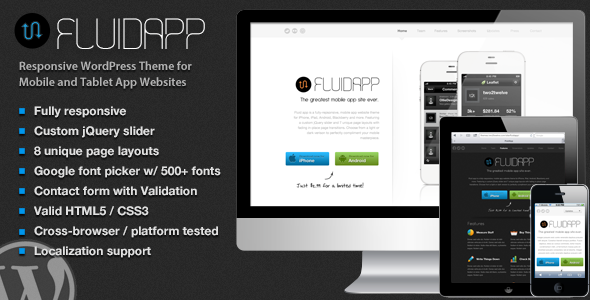
20. FluidApp